Hej.
Ostatnio w sealcodzie jest sporo projektów i mam wrażenie, że często może brakować czasu na stylizowanie wyglądu, a wydaje mi się, że to jest to mimo wszystko ważna kwestia bo ludzie są raczej wzrokowcami i to jak będzie wypuszczona aplikacja wyglądać jest poniekąd wizytówką sealcodeu. Jednocześnie stylizowanie wydaje mi się rzeczą dosyć wtórną i stąd mam 3 pomysły jak można by trochę pomóc w tym jak wyglądają sealcodowe projekty i jednocześnie zaoszczędzić trochę czasu co w przypadku projektów komercyjnych jest na pewno istotne.
Pierwszym i chyba najbardziej oczywistym rozwiązaniem byłoby użycie jakiejś biblioteki z komponentami jak materials ui np. Dostajemy wtedy ładnie wystylizowane i responsywne komponenty. Do tego zawiera ona kilka komponentów, których nam w czystym htmlu może czasem brakować jak np. switch, dialog czy expansion panel.
Można też pójść o krok dalej i zrobić coś co poniekąd zrobiliśmy w przypadku strony firmowej czyli każdy komponent jaki stworzymy sprawić reużywalnym. Można by zrobić jeden projekt na sealcodowe komponenty i stamtąd brać już raz zrobione komponenty ready to use, a jeśli takowego jeszcze nie ma to przy okazji obecnego projektu stworzyć by w przyszłości móc znów go użyć.
Jest jeszcze trzecie najprostsze ze wszystkich. Można po prostu zrobić jakiś domyślny steelsheet w cssie na podstawowe tagi jak button input datepicker itp. W tym przypadku pewnie to nie jest aż taka oszczędność czasu bo nadal będzie trzeba często napisać jakiś komponent od 0, ale małe rzeczy typu stylizowanie buttona by nam odchodziły i kilka takich małych oszczędności czasu może się złożyć na jakąś większą oszczędność, a projekty wyglądałby wówczas charakterystycznie.
Dajcie znać co o tym sądzicie i czy w ogóle uważacie, że taki problem istnieje czy to tylko mój wymysł 
3 Likes
Podoba mi się opcja numer 3. Pytanie tylko, jak do tego podejść - czy np. najpierw zaprojektowalibyśmy coś w jakimś programie graficznym, czy zrobilibyśmy np. statycznego HTML-a z różnego rodzaju inputami i stopniowo go ozdabiali tak długo, aż będzie ładny i charakterystyczny? 
Ja szczerze przyznam, że ostatnio jestem coraz mniej drażliwy na surowe, brutalistyczne interfejsy webowe, a nawet zaczynają mi się podobać. Ale myślę, że zyskamy, jak sprawimy że nadamy tym elementom własny “szlif” za pomocą CSS-a, bez reimplementowania ich od podstaw. @FilipI czy masz może w głowie jakiś zarys tego, jaki kierunek stylistyczny obrać w tym przedsięwzięciu?
Myślę, że możemy to nazwać “Bootseal” albo “Sealstrap”. Pomyślimy jeszcze 
Umm, kojarzy mi się za bardzo z bootstrapem 

Co do UI, to opcja druga brzmi dobrze, można by dołożyć jeszcze klika komponentów do tych ze strony Sealcodowej i spiąć to aby móc tego używać np. w Reactcie
Hmm, no właściwie opcje 2 i 3 można połączyć
Seal UI brzmi spoko w sumie. Wydaje mi sie, ze warto utrzymac stylistyke strony firmowej wszystko wowczas bedzie ze soba spojne graficznie i jednoczesnie wykorzystamy juz istniejacy projekt strony, a nie bedzie trzeba tworzyc nowego projektu graficznego.
1 Like
Wydaje mi sie ze kolory najwazniejsze a reszte mozna weryfikowac na biezaco w procesie review. To co bym do tego dodal to jakis zestaw najczesciej uzywanych ikonek w svg (np. do cofania sie strzallka w lewo) w takim mniej wiecej stylu:

I jesli bedziemy robic jakis stepper lub cos takiego to tak mozna by pokazywac kolejne etapy
Oczywiscie nie przewidzimy teraz wszystkich kompnentow i styli jakie bedziemy uzywac wiec na teraz mozna zrobic poprostu te style dla podstawowych inputow w htmlu a dalej z czasem w miare potrzeby rozszerzac o kolejne opcje
1 Like
Ok, jak polądujemy obecne projekty to założę repo na Seal UI
2 Likes
Chyba, że ktoś chce mnie uprzedzić, to się nie obrażę 
Napotkałem dzisiaj mvp.css - wpasowuje się w tę dyskusję 
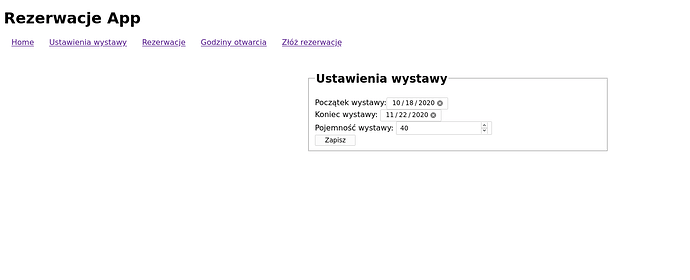
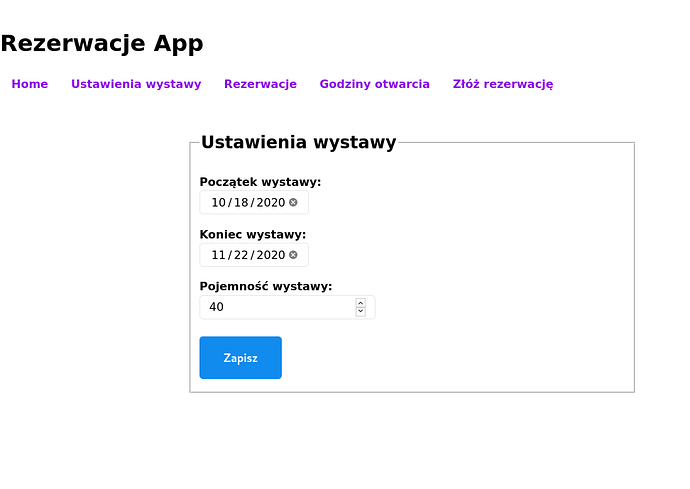
Dodanie go do apki od rezerwacji daje taki efekt:
Przed:
Po:
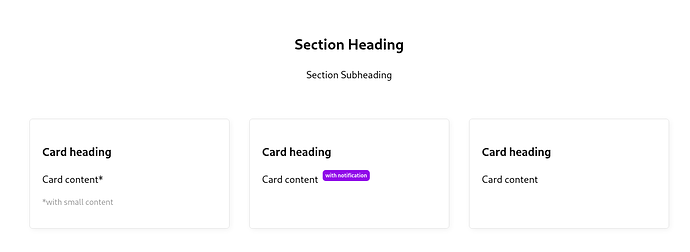
Zobaczylem sobie przyklad na stronie i wyglada extra!!! Bedzie trzeba zwracac wieksza uwage na tagi (czyt. juz nie wszystko w divach) w html przykladowo, zeby uzyskac taka ladna karte
Potrzeba uzyc takich tagow
<section>
<header>
<h2>Section Heading</h2>
<p>Section Subheading</p>
</header>
<aside>
<h3>Card heading</h3>
<p>Card content*</p>
<p><small>*with small content</small></p>
</aside>
<aside>
<h3>Card heading</h3>
<p>Card content <sup>with notification</sup></p>
</aside>
<aside>
<h3>Card heading</h3>
<p>Card content</p>
</aside>
</section>
Co jednak nie wydaje mi sie taka duza cena bo calosc bedzie dzieki temu lekka i ladna. A jesli kiedys uznamy ze jakies customowe kompnenty sa nadal potrzebne to nadal mozna je zrobic z tym cssem jako podstawa.
2 Likes
Dla mnie to jest nawet zaleta! Jak przykładamy większą uwagę do semantycznego HTML-a, to zyskuje także a11y naszej strony 
Chciałbym, aby jakoś fajnie ostylowali elementy fieldset i legend - może zrobię im kiedyś PR do tego 
1 Like
Czy to jest opensource? Jesli bedziemy z tego korzystali to mozemy sie wlaczyc do projektu i ostylowac je i dac im pull requesta
![]()