yep ![]() działa znacznie lepiej
działa znacznie lepiej
TIL: lazy loading przez samego html’a ![]() https://github.com/whatwg/html/pull/3752#issuecomment-585202516
https://github.com/whatwg/html/pull/3752#issuecomment-585202516
Super! Nie moge się doczekać aż wszystkie te powolne strony będą i tak się wczytywać wolno bo ich twórcy mają w dupie ich użytkowników ![]()
Już mają ![]()
![]()
Yep - jakiekolwiek ulepszenia zostaną dodane do i tak już nieźle zoptymalizowanych standardów webowych, zawsze się znajdzie taki WP czy inny Onet które wszystko zjebią
TIL o atrybucie scroll-margin-top, który pozwala na łatwe naprawienie problemu który pojawia się przy jednoczesnym używaniu kotwic na stronie i fixed headerów <3
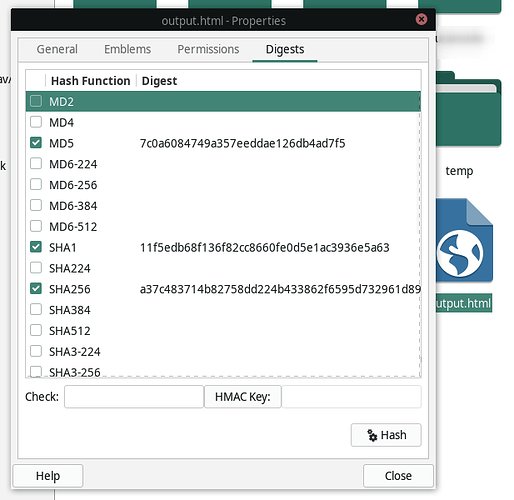
TIL, że w Thunarze w okienku “właściwości” można łatwo wygenerować albo sprawdzić checksumę danego pliku ![]()
TIL:
TIL że npm scripts są potężniejsze niż mi się dotąd wydawało co może zmniejszyć liczbę layerów gdy się coś odpala przez npm run
TIL że w console.log można używać stylowania:
console.log('%cNiebieski tekst', 'color: blue; font-size: 40px;');
yep używam produkcyjnie
TIL, że te dwa kody dają różne rezultaty:
let content = "";
event_source.on("click", async () => {
content += await fetchChunk();
});
let content = "";
event_source.on("click", async () => {
const chunk = await fetchChunk();
content += chunk;
});
Pierwszy z nich jest podatny na dziwne race condition - może brakować niektórych chunk-ów w zmiennej content.
Demo:
const Bluebird = require("bluebird");
function fetchChunk(timeout) {
return new Promise((resolve, reject) => {
setTimeout(() => resolve(`-${timeout}-`, timeout));
});
}
async function test() {
let content = "";
await Bluebird.map([10, 200, 50], async timeout => {
content += await fetchChunk(timeout);
});
console.log("test1:", content);
}
test();
async function test2() {
let content = "";
await Bluebird.map([10, 200, 50], async timeout => {
const chunk = await fetchChunk(timeout);
content += chunk;
});
console.log("test2:", content);
}
test2();
Output:
test1: -50-
test2: -10--200--50-
Najpewniej jest tak dlatego, że linijka content += await fetchChunk(timeout) jest rozwinięta do content = content + await fetchChunk(timeout), co sprawia że wartość content po prawej stronie znaku = jest ładowana przed wywołaniem fetchChunk, a cała prawa strona = jest wpisywana do zmiennej content po wykonaniu tej funkcji. W międzyczasie inne funkcje mogły coś zapisać do tej zmiennej i wtedy to zostaje stracone.
Metoda bez += jest w tym wypadku bardziej atomowa.
TIL: Proste api w którym możemy przetestować mockowany status code:
jest jeszcze jedno dosyć podobne, jeśli potrzebujemy zwizualizować błąd ![]()
alternatywa dla tych co preferują psy:
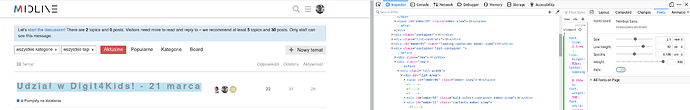
TIL: Auto wykonywanie kodu w formie podpowiedzi w konsoli Firefoxa Developer Edition, wcześniej już coś takiego można było zobaczyć Chrome:
Dodam od siebie, że alternatywnym rozwiązaniem jest trap.
TIL, że właściwość order, którą możemy wykorzystać przy flexboxie, nie zmienia kolejności zaznaczania elementów, tak jak to widać na załączonym obrazku:

Dzisiaj przypomniałem sobie o grze Bezier Method, która pomaga w nauce rysowania za pomocą krzywych Beziera - szczerze polecam :3
TIL o hq - programie do wyciągania danych z html-a podobym do jq:
$ curl -s https://coderobe.net | hq a data
<a href="https://keybase.io/coderobe">Keybase (coderobe)</a>
<a href="https://github.com/coderobe">Github (coderobe)</a>
<a href="https://twitter.com/coderobe">Twitter (coderobe)</a>