Good to know
2 Likes
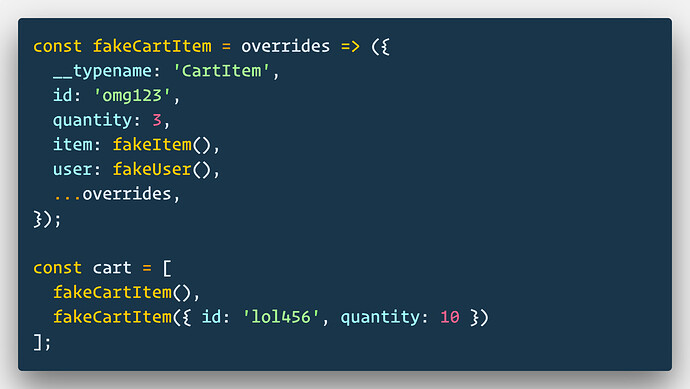
O, wygodny sposób na robienie shallow merge/Object.assign. Trzeba pamiętać, że to robi tylko płytkie nadpisanie:
> const overrides = {map: {a: "A", b: "B"}}
undefined
> {map: {c: "C"}, ...overrides}
{ map: { a: 'A', b: 'B' } }
2 Likes
Yep, dla twojego przykłady nie da się zrobić coś na wzór deep merge z uwagi na powtórzony klucz map w obu obiektach. Warte zapamiętania że finalny obiekt będzie zawierał w przypadku powtórzonych kluczy tylko ostatnie wystąpienie (skrajnie prawy obiekt) przy sklejeniu obiektów:
const obj = {map: {a: "A", b: "B"}, a: 1}
const obj2 = {map: {c: "C"}, b: 2}
> {...obj, ...obj2}
{ map: { c: 'C' }, a: 1, b: 2 }
> {...obj2, ...obj}
{ map: { a: 'A', b: 'B' }, b: 2, a: 1 }
1 Like