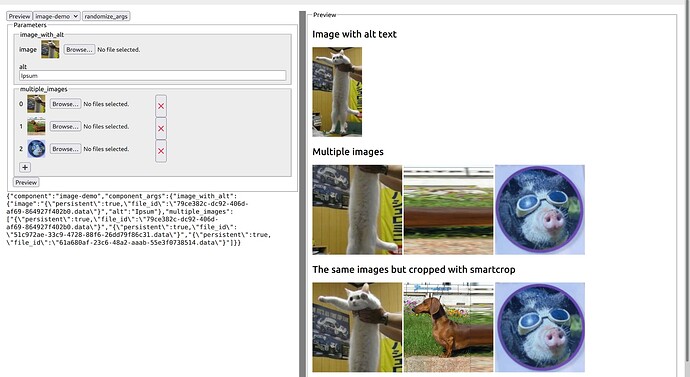
It took a lot of work, but I’ve finally pieced together image argument support to JDD components ![]()
You can use them anywhere - inside a list, inside a structured argument - no limits on nesting and logic.
You can upload many images at once and they are processed with grace thanks to koa-image-router they will be served fast and in a responsive manner. In the screenshot you can also see smartcrop in action - it automatically chooses a good crop position to try to not make the crop awkward.
To use an image in a JDD component, use the render_image function in jdd_context:
const component_arguments = {
image_with_alt: new ComponentArguments.Structured({
image: new ComponentArguments.Image(),
alt: new ComponentArguments.ShortText(),
}),
} as const;
export class ImageDemo extends Component<typeof component_arguments> {
toHTML(
{
image_with_alt,
}: ExtractStructuredComponentArgumentsValues<typeof component_arguments>,
{ render_image }: JDDContext,
): FlatTemplatable {
return (
<div class="image-demo">
<h2>Image with alt text</h2>
{render_image(image_with_alt.image, {
container: { width: 200, height: 200, objectFit: "contain" },
alt: image_with_alt.alt,
})}
</div>
);
}
}
To use automatic cropping, add crop attribute to the options:
<div class="image-demo">
<h2>Image with alt text</h2>
{render_image(image_with_alt.image, {
container: { width: 200, height: 200, objectFit: "contain" },
alt: image_with_alt.alt,
crop: {width: 200, height: 200}
})}
</div>
PS Sorry it took so long. I’ll immediately follow up on all the wonderful diffs you’ve submitted! ![]()