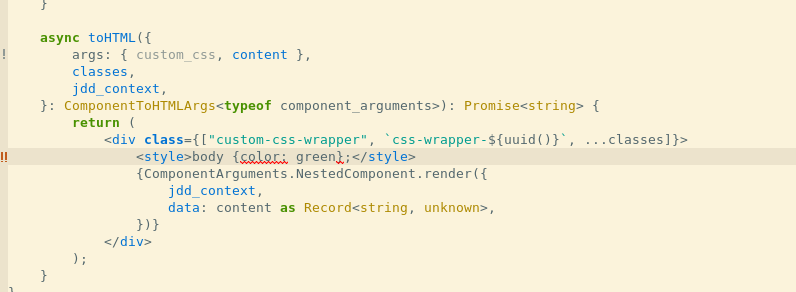
JSX unfortunately does not have support for <style> or <script> tags. See this example:
This is not a fault of Tempstream, but of the JSX “standard” itself.
Instead, you can use prettier-formatted HTML tag in a regular string template. You won’t get syntax highlighting this way, which is a bummer, but you will get prettier autoformatting.
So, change something like this:
return <div>
<style>
body {
color: green;
}
</style>
</div>
into
return <div>{
/* HTML */ `<style>
body {
color: green;
}
</style>`
}</div>;
In simpler form:
const style = /* HTML */ `<style>
body {
color: green;
}
</style>`;
return <div>{style}</div>;