Hej!
Przygód z sealiousem ciąg dalszy. Tym razem potrzebowałem zaciągnąć poprzez REST API pole typu FieldTypes.ReverseSingleReference jako attachment. Udałem się po instrukcję do dokumentacji. Znalazłem tam informację o parametrze attach, jednak nie znalazłem przykaładu jak go wykorzystać. Najbardziej logiczne patrząc na inne przykłady wydawało mi się zrobienie tego w taki sposób /api/v1/collections/users/me?attach=roles, ale to nie zadziałało.
Czy użyłem tego poprawnie?
Jeśli tak to czy attachments działają też na endpoint /api/v1/collections/users/me bo to jest endpoint którego potrzebuje użyć?
1 Like
To powinno zadziałać:
/api/v1/collections/users/me?attach[roles]=true
Zamysł jest taki, że attach to obiekt, którego klucze to nazwy pól w kolekcji, a wartości to jakieś parametry określające zachowanie attachmentów dla danego pola (o ile ten typ pola obsługuje attachmenty).
Dzięki temu możesz zrobić bardziej złożone zapytania - na przykład, jeżeli pole x w kolekcji A wskazuje na kolekcję B, a pole y w kolekcji B wskazuje na kolekcję C, to możesz zrobić attach[x][y]=true i wtedy Sealious doczyta itemy o dwa poziomy wgłąb 
Takie same zapytania można tworzyć bez REST-owego API, podając .attach({x: {y: true}}) do łańcucha ładującego dane z kolekcji.
Dopiszę do dokumentacji
Tak też próbowałem wczoraj. Teraz zrobiłem takie zapytanie
const getCurrentUser = () => {
return Axios.get<SealiousMultipleResponse<User>>(
`${BACKEND_URL}/api/v1/collections/users/me?attach[roles]=true`,
{
withCredentials: true,
}
);
};
I w rezultacie nie mam żadnych attachemntow
Kod kolekcji wygląda tak
class Users extends Collections.users {
fields = {
...App.BaseCollections.users.fields,
photo: new FieldTypes.File(),
name: FieldTypes.Required(new FieldTypes.Text()),
surname: FieldTypes.Required(new FieldTypes.Text()),
email: FieldTypes.Required(new FieldTypes.Email()),
roles: new FieldTypes.ReverseSingleReference({
referencing_collection: "user-roles",
referencing_field: "user",
}),
};
defaultPolicy = new Policies.Public();
}
export default new Users();
Wiesz może dlaczego to nie zadziałało albo może jest jakiś bug?
Tak może się zdarzyć, jeżeli aktualny użytkownik nie ma uprawnień do wglądu wpisów w user-roles. Jakie są ustawione Policies w user-roles?
create: new Roles(["admin"]),
delete: new Policies.Public(),
show: new Policies.UserReferencedInField("user"),
edit: new Policies.Noone(),
Praktycznie to samo co mamy w jednym z projektów komercyjnych
Hm… A tymczasowo zmień policy dla show na Public. Czy coś się zmienia? Jeżeli nie, to to wykluczy problem z policies
Nic nie zmieniło nadal zero attachmentów 
Czy masz możliwość przygotowania małego przypadku, który odtwarza ten problem, bazując na sealious-playground?
Jeśli dodasz do kolekcji src/back/collections/users.ts
policies = {
list: new Policies.Public(),
create: new Policies.Super(),
show: new Policies.Public(),
};
defaultPolicy = new Policies.Public();
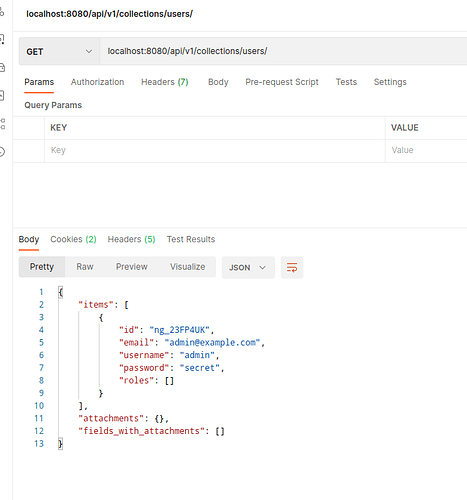
to jest dokładnie taka sama sytuacja jak w moim projekcie. Tutaj zapytanie bez attachmentu
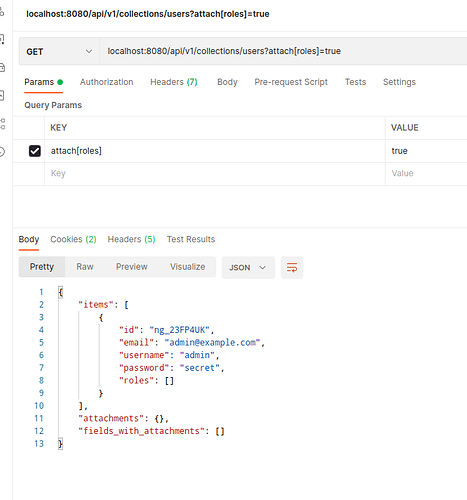
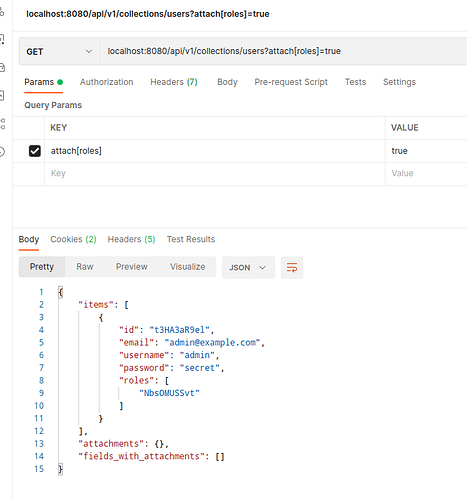
i tak samo wyglądające zapytanie gdy proszę o attachment w postaci rolii
EDIT: Na poprzednich screenach użytkownik nie miał dodanej rolii, ale po jej dodaniu nadal nie widze żadnych attachemntów
Ach, przepraszam. To jest attachments[roles]=true, a nie attach[roles]=true. Mea culpa. Tak dawno nie robilem nic w reactcie, że mi troche sczerstwiala pamięć szczegołów REST-owego api 
Zaktualizowałem docsy
1 Like
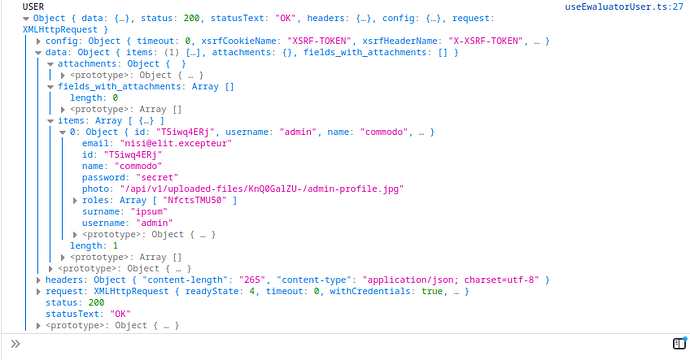
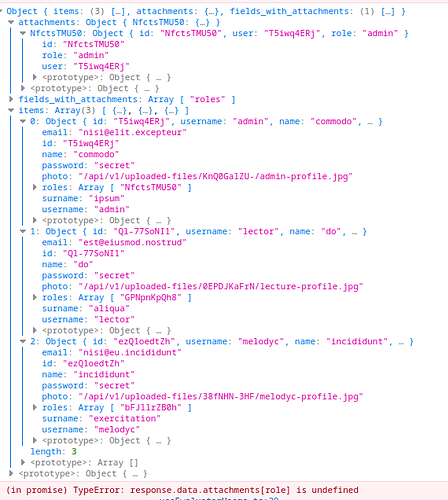
Jednak jeszcze chwile pociagne temat xD Czy jesli w tym przykladzie, ktory Ci opislame stworzysz 3 uzytkownikow gdzie kazdy ma inna role dostajesz wszystkie role? U mnie wygląda na to, że nie wszsytkie role są fetchowane do attachments
Jak widac jest tylko jeden attachemnt, ale każdy user ma inne id w roles
Żeby moc utowrzyc inne role chyba musisz jeszcze dodać
app.ConfigManager.set("roles", ["admin", "melodyc", "lector"]);
Jakie w tym przykładzie masz Policy dla user-roles?
Dobra to fkatycznie była kwestia roli xD
1 Like