TIL, że do <Link> w react routerze możemy przekazać state podobnie jak w przypadku <Redirect>:
<Link
to={{
pathname: `/storages/${storage.id}`,
state: {
...storage
},
}}
>
<OpenDirectoryIcon />
</Link>
TIL, że do <Link> w react routerze możemy przekazać state podobnie jak w przypadku <Redirect>:
<Link
to={{
pathname: `/storages/${storage.id}`,
state: {
...storage
},
}}
>
<OpenDirectoryIcon />
</Link>
TIL, że w nowym FF jest funkcja “break on DOM mutation”, która pomaga znaleźć fragment kodu JS odpowiedzialny za zmiany w danym miejscu strony <3
https://wiki.developer.mozilla.org/en-US/docs/Tools/Debugger/Break_on_DOM_mutation
TIL także, że w niektórych wersjach JS-a można używać separatorów w zapisie dużych liczb:
1000000 === 1_000_000 // true;
Żeby wyciąć tylko audio w variable-bit rate MP3: ffmpeg -i video.avi -q:a 0 -map a audio.mp3
Pronto!
Nie mam jak teraz sprawdzić, ale ciekawi mnie czy samo ffmpeg -i video.avi audio.mp3 by wystarczyło ![]()
TI przez przypadek L, że istnieje coś takiego jak “readline arguments” w terminalu linuxowym (przetestowałem w bash i zsh).
Wciśnięcie np. alt+5 i potem jakiejś litery (dla litery n w notacji emacsowej: M-5 n) napisze ją nam 5 razy. To działa też dla innych komend, jak np. usuwanie znaku (C-k) itp:
https://www.gnu.org/savannah-checkouts/gnu/bash/manual/bash.html#Readline-Arguments
TIL, że aby zmniejszyć prawdopodobieństwo że maile wysyłane z customowego serwera wpadną do spamu można je wysyłać za pomocą relaya o dobrej reputacji (kosztem tego, że maile przechodzą przez jakiś podmiot trzeci). Podobno Mailgun i SendGrid się do tego dobrze nadają. Rozważam użycie tego do maili Sealcode, bo ostatnio znowu Gmail grymasi
SendGrid jest spoko, korzystałam kiedyś do obsługi formularza kontaktowego – do 100 maili dziennie jest za free ![]() kampanie marketingowe też miały jakiś sensowny narzut. Tylko że właśnie, podmiot trzeci, więc raczej żadnych danych drażliwych bym nie puszczała.
kampanie marketingowe też miały jakiś sensowny narzut. Tylko że właśnie, podmiot trzeci, więc raczej żadnych danych drażliwych bym nie puszczała.
TIL że można na Linuksie zrobić plik tymczasowy bez nazwy:
TIL że już wprowadzono private fields w JSie, pod linkiem informacje jak można z nich skorzystać np. za pomocą odpowiedniej wersji babel
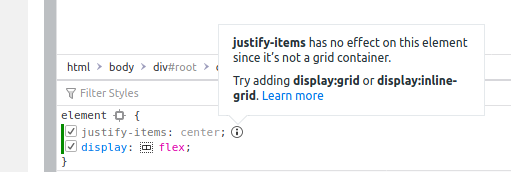
TIL w najnowszej wersji FF property cssowe które “nie jest w stanie zadziałać” jest wyszarzone i wyświetla się informacja dlaczego ![]()

TIL o nowej wersji TypeScripta - 3.7
http://www.typescriptlang.org/docs/handbook/release-notes/typescript-3-7.html
W szczególności mocno rajcuje mnie optional chaining:
// Before
if (foo && foo.bar && foo.bar.baz) {
// ...
}
// After-ish
if (foo?.bar?.baz) {
// ...
}
TIL że w list comprehension w pythonie można używać wielu pętli:
>>> x = [1,2,3]
>>> y = ['a', 'b', 'c']
>>> [(X, Y) for X in x for Y in y]
[(1, 'a'), (1, 'b'), (1, 'c'), (2, 'a'), (2, 'b'), (2, 'c'), (3, 'a'), (3, 'b'), (3, 'c')]
oraz że można też wstawić tam warunek:
>>> x = ['seal', 'heh', 'keh', 'kek']
>>> [X for X in x if X != 'keh']
['seal', 'heh', 'kek']
This is bonkers
TIL nie tylko w TypeScripcie:
TIL o Yunohost:
Zestaw narzędzi ułatwiający samohostowanie aplikacji (Wallabag, Nextcloud, Syncthing, i wiele innych). Robi backupy, automatyczne aktualizacje i defaultowy hardening. Spróbowałem u siebie na VPS, działa cudownie ![]()
Wygląda obiecująco ![]()
TIL o inicjatywie Editable PDF, której celem jest rozszerzyć standard PDF dodając opcję edycji, przy zachowaniu otwartości i interoperacyjności